
매개변수: 계산, 필터 또는 참조선에서 상수 값으로 대체할 수 있는 숫자, 날짜 또는 문자열과 같은 전역 자리 표시자 값이다. 통합문서의 상호작용 기능과 유연성을 추가할 수 있으며 최종사용자가 값을 제어할 수 있는 수식의 변수.
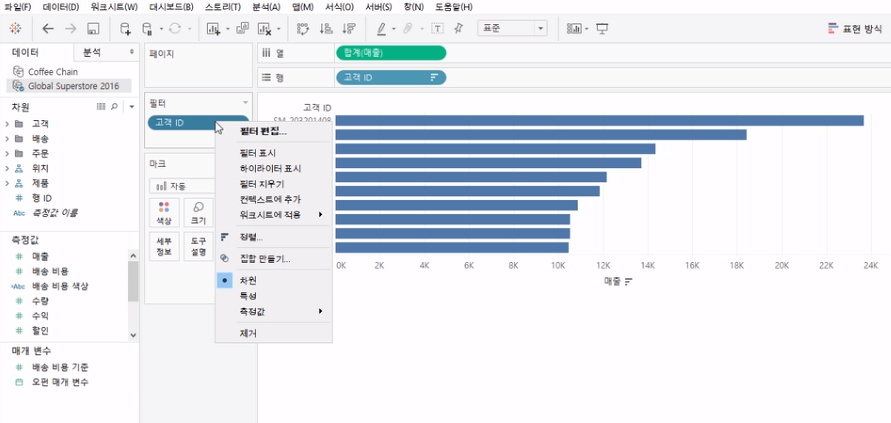
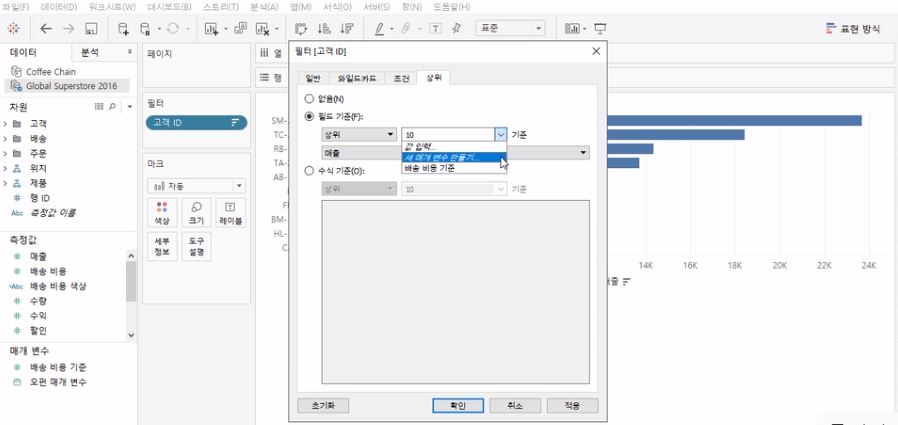
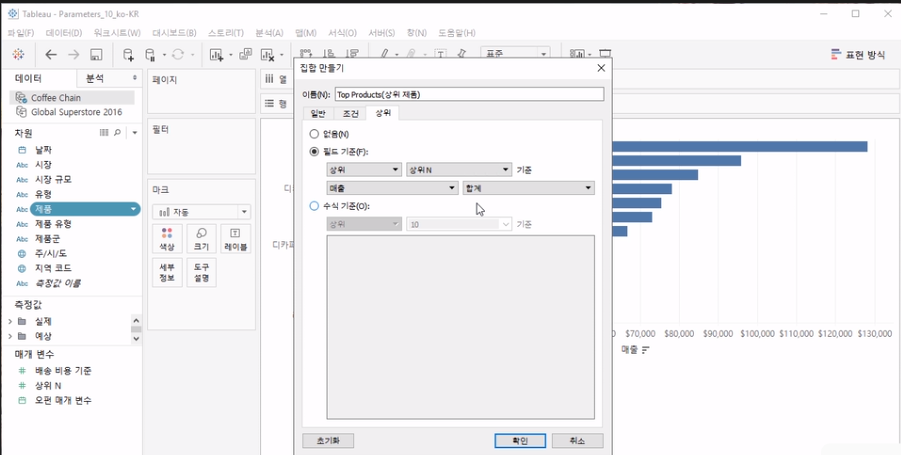
필터에 드래그앤 드랍 후에 필터 편집을 눌러서 들어간다. 그 중 상위 탭으로 들어가서 필드 기준에 새 매개 변수를 만들 수 있다.
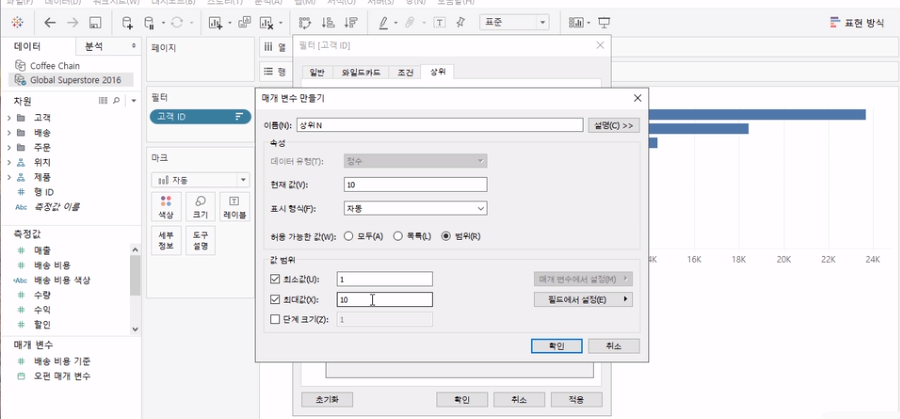
현재의 예시에선 매출이 높은 고객 상위 10명을 사용했다.


매개변수는 통합문서 전체에 적용되며 여러 위치에서 사용 가능하다.


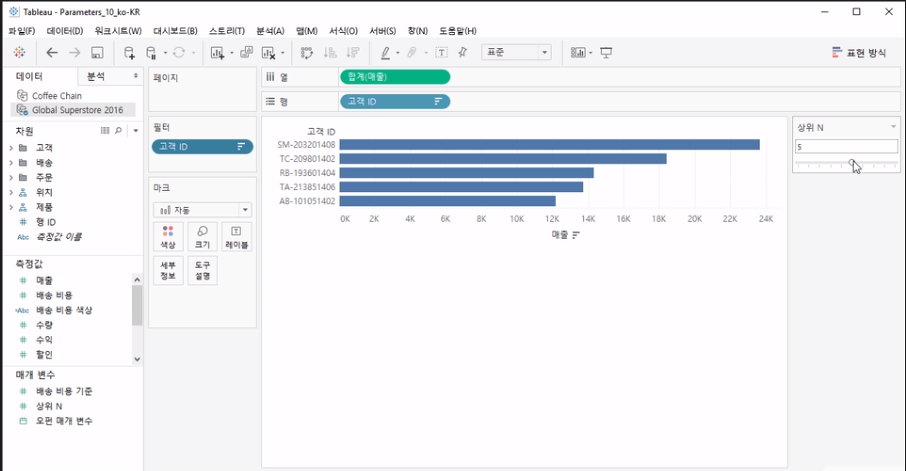
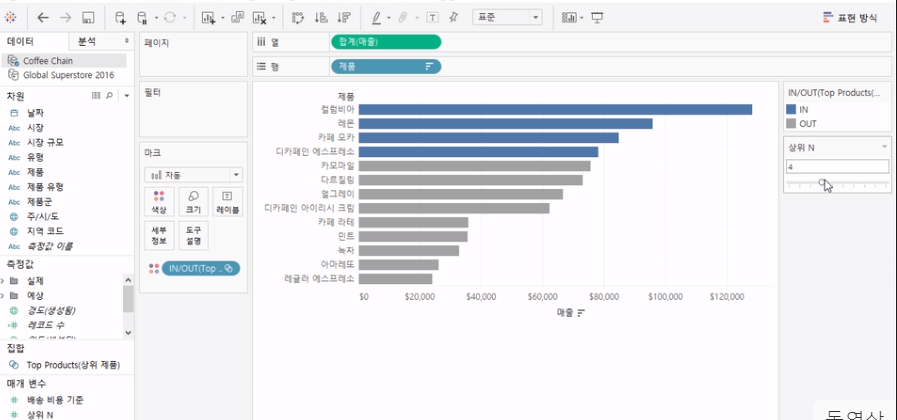
오른쪽에서 조절 가능할 수 있는 것을 확인할 수 있다. 5로 조절하니 상위 5명만 나타난다.
제품을 마우스 우클릭 후 만들기 - 집합을 선택한 후 상위 제품을 만들어보자
필드 기준을 상위에 상위N 매개변수를 사용한다.

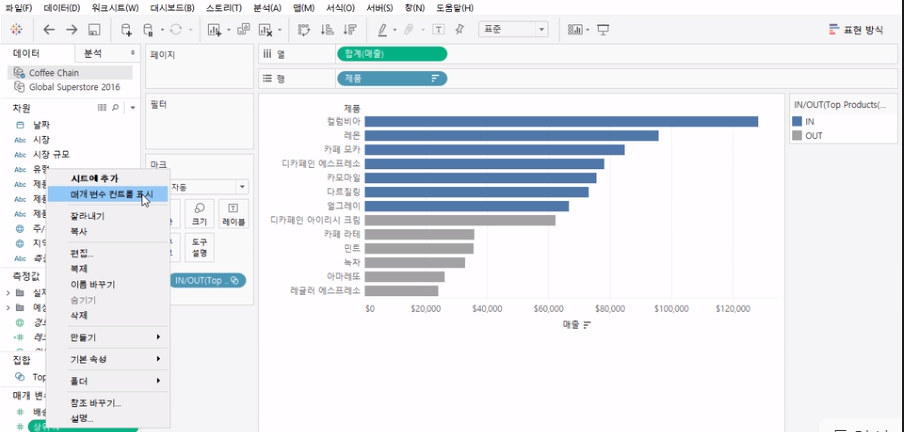
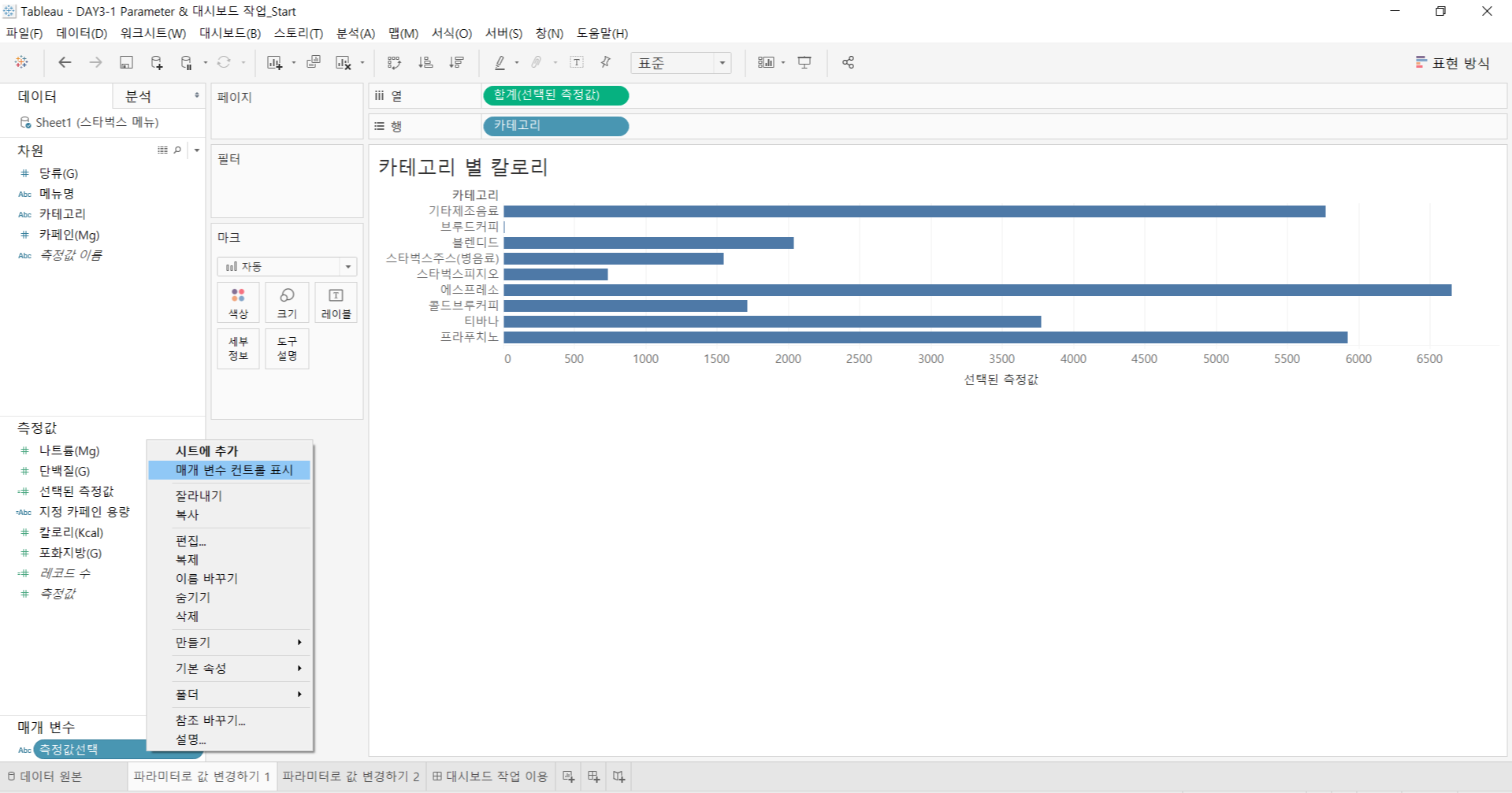
상위 제품을 색상으로 가져오고 싶은데 컨트롤에 표시되지 않으므로 매개변수 탭에 상위N을 우클릭하여 매개 변수 컨트롤 표시를 눌러준다.

오른쪽에 상위N으로 매개변수가 생성된 것을 확인할 수 있다.

하나의 뷰에서 관심 있는 항목 만을 보고 싶다면...
1. Create a Parameter


2. Create a caculated field

3. Use the field in the view

4. Show the parameter control


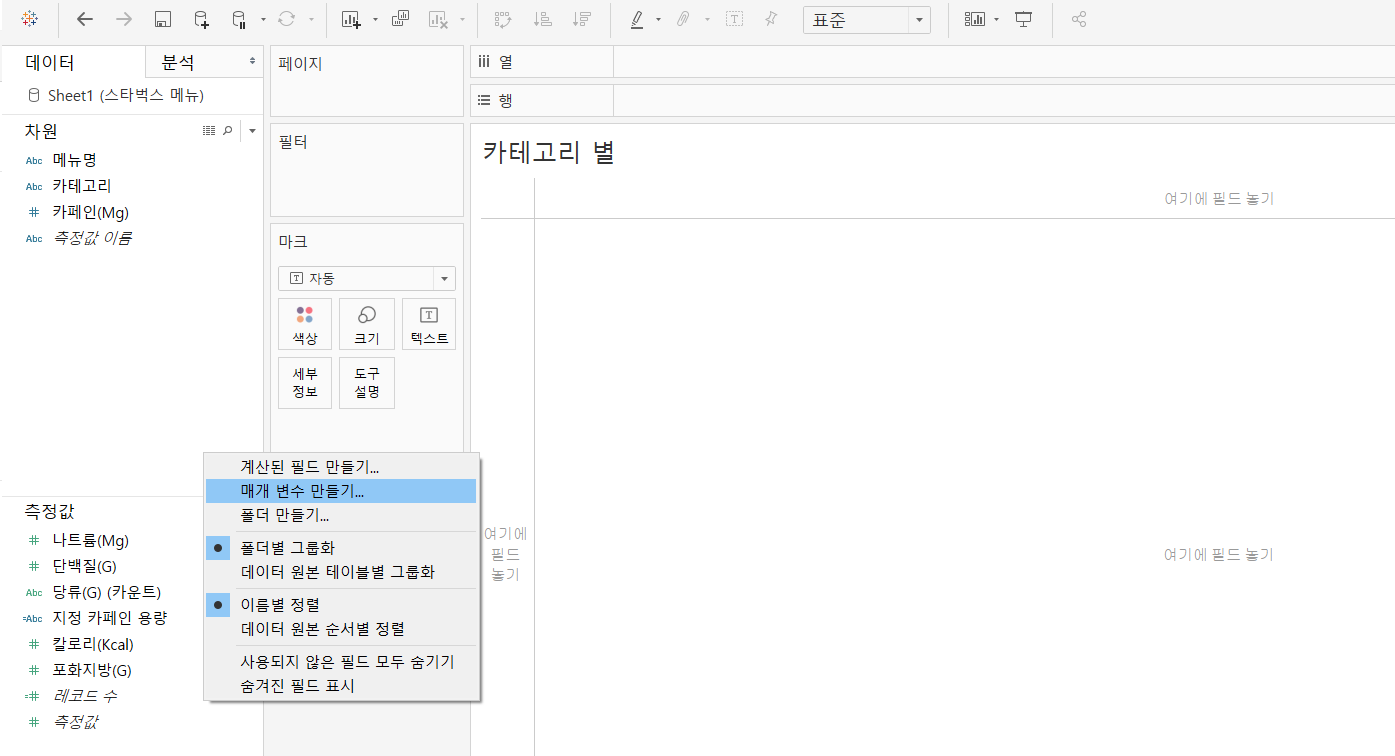
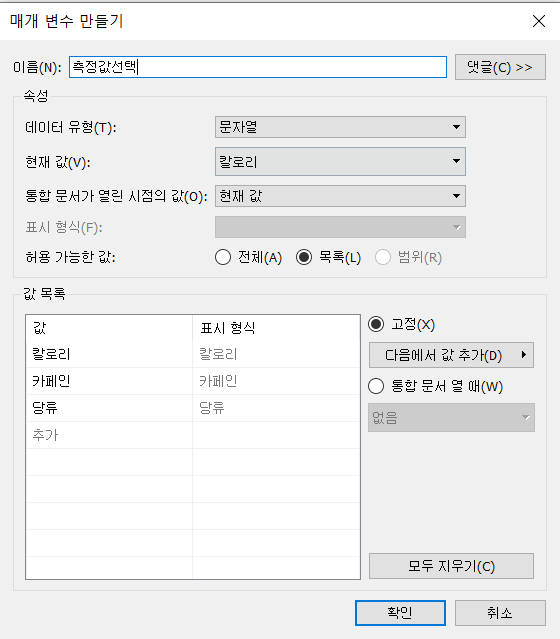
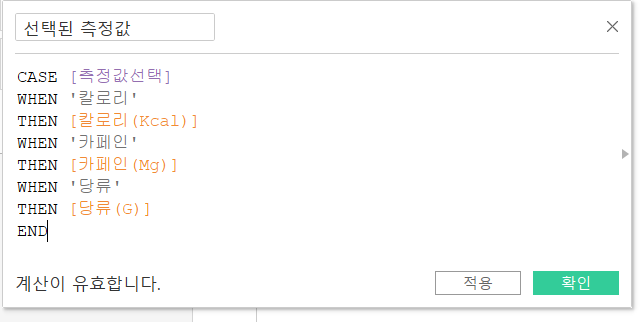
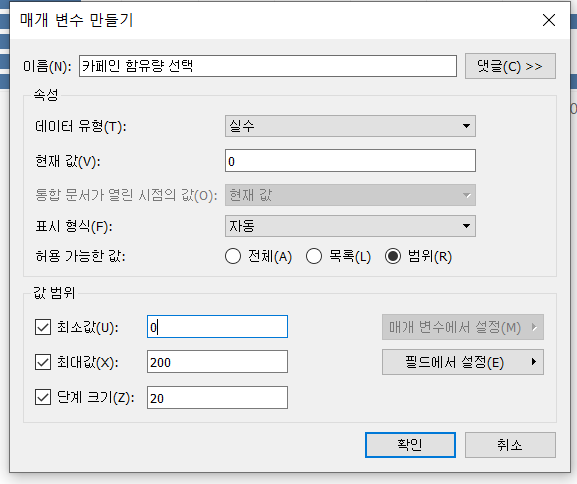
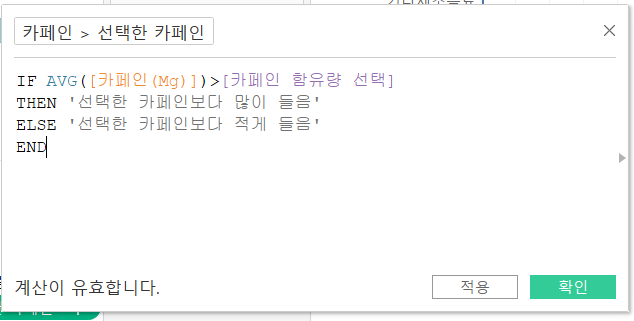
이제 카페인 함유량을 선택할 수 있는 매개 변수를 만들어보자.. 간단한 IF 함수를 통해 만들 수 있다.


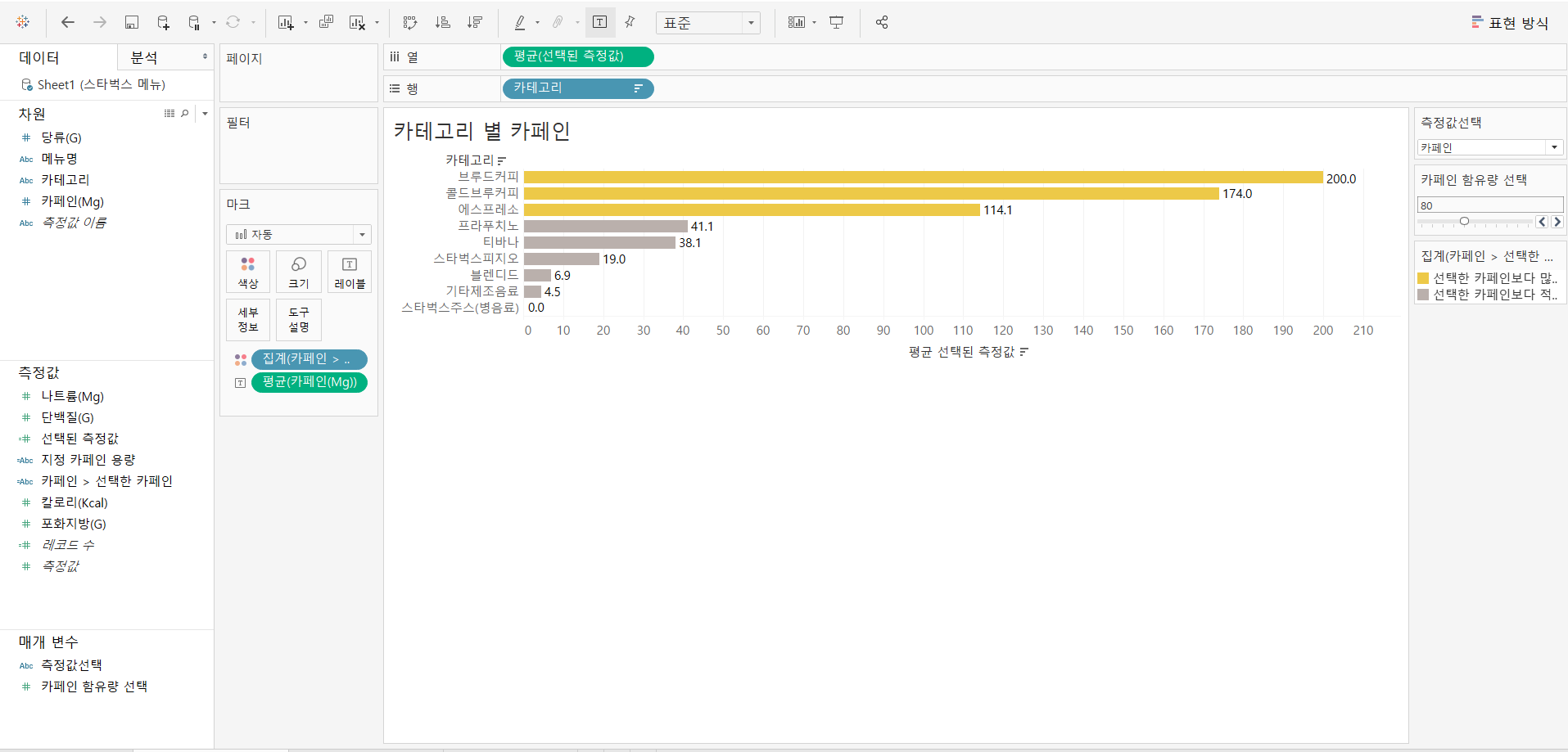
파라미터를 변경함에 따라서 제목 또한 변경된다.


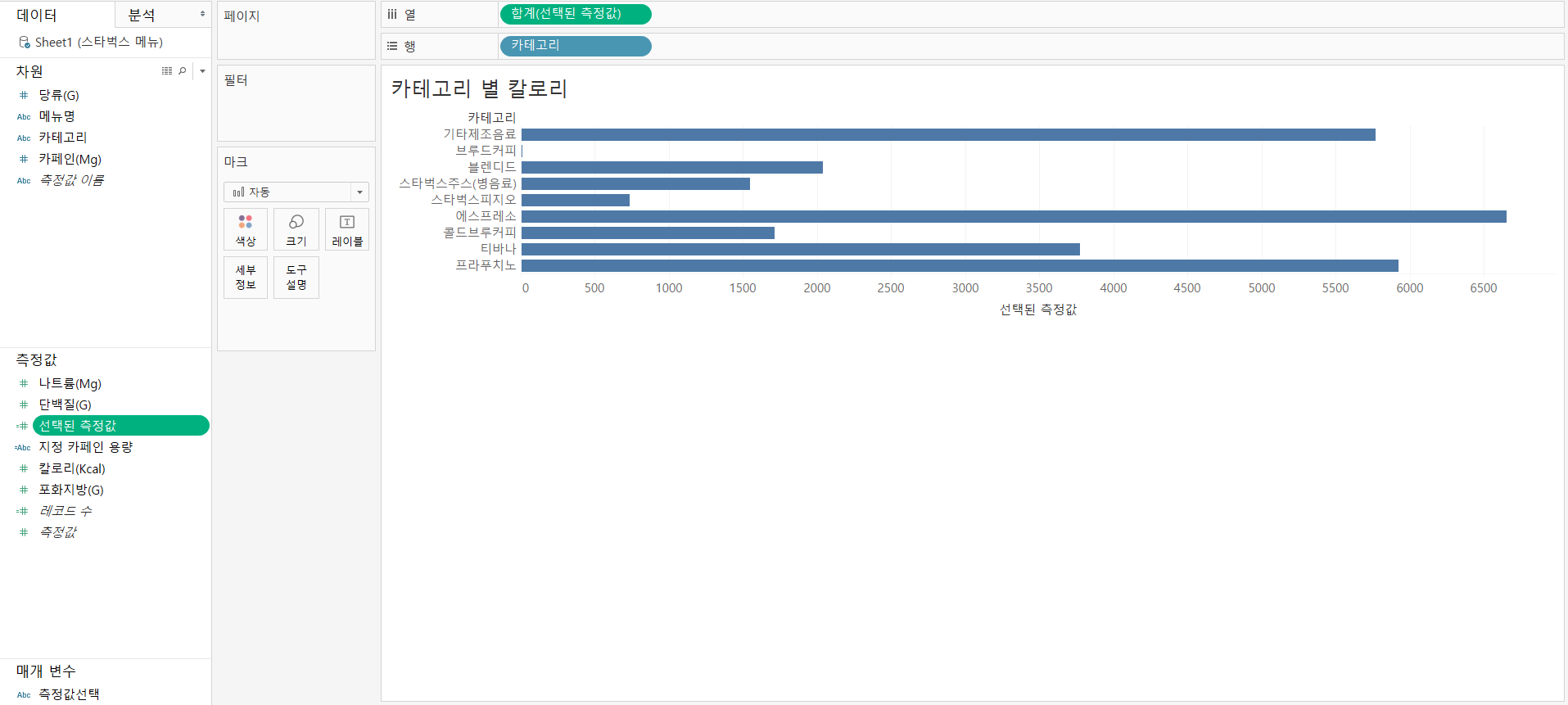
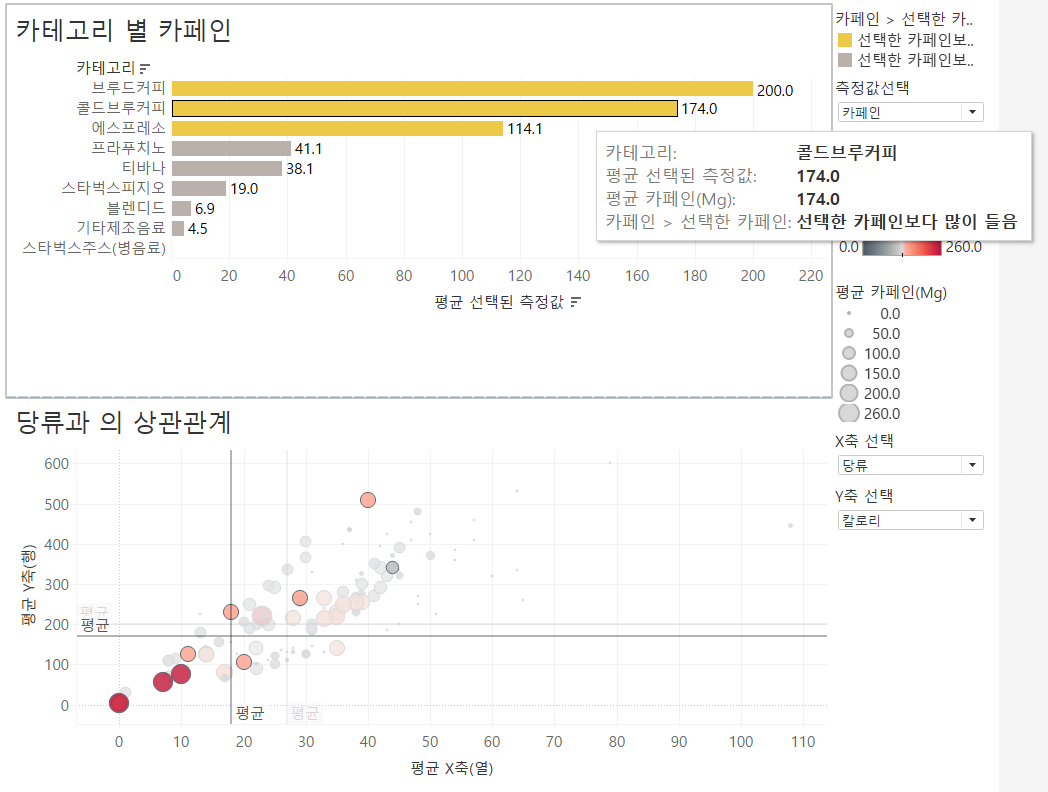
계산된 필드를 행에 넣고, 카페인을 색상에 넣는다. 색상도 변경해준다.. 카페인의 평균을 레이블에 넣어주면 뷰에 수치도 표시된다. 내림차순 정렬도 해주면 위와 같은 차트가 나타난다...
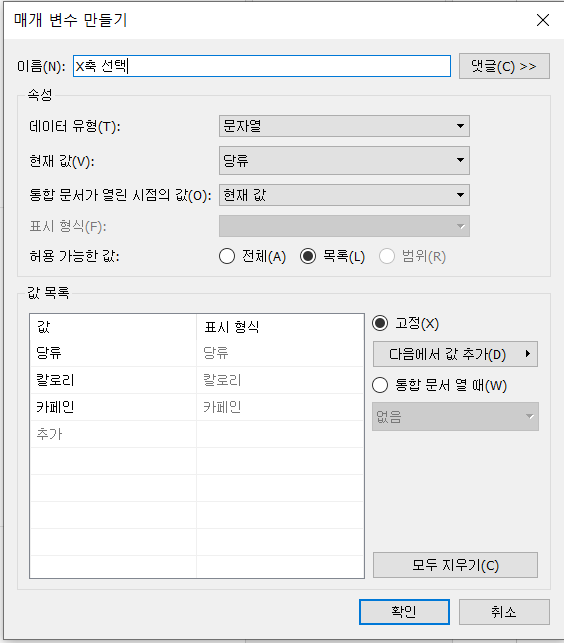
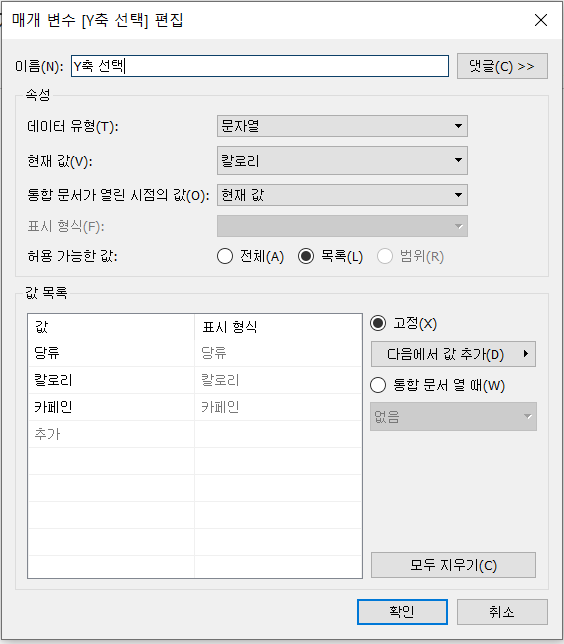
매개변수를 활용해서 상관관계를 나타내는 차트를 만들어보자....




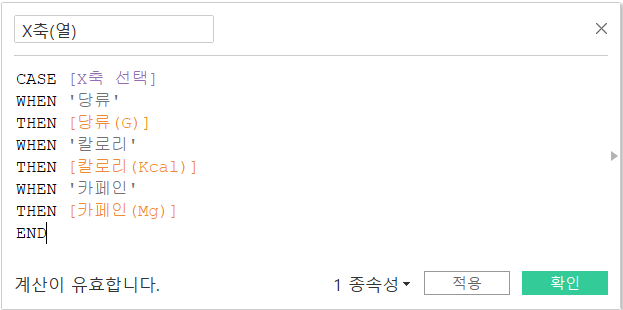
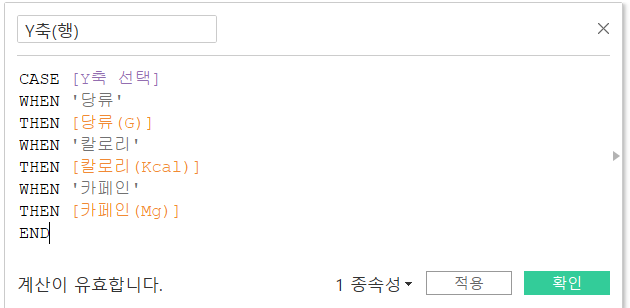
위와 같이 매개변수를 만들고 계산된 필드를 만들어 준다.
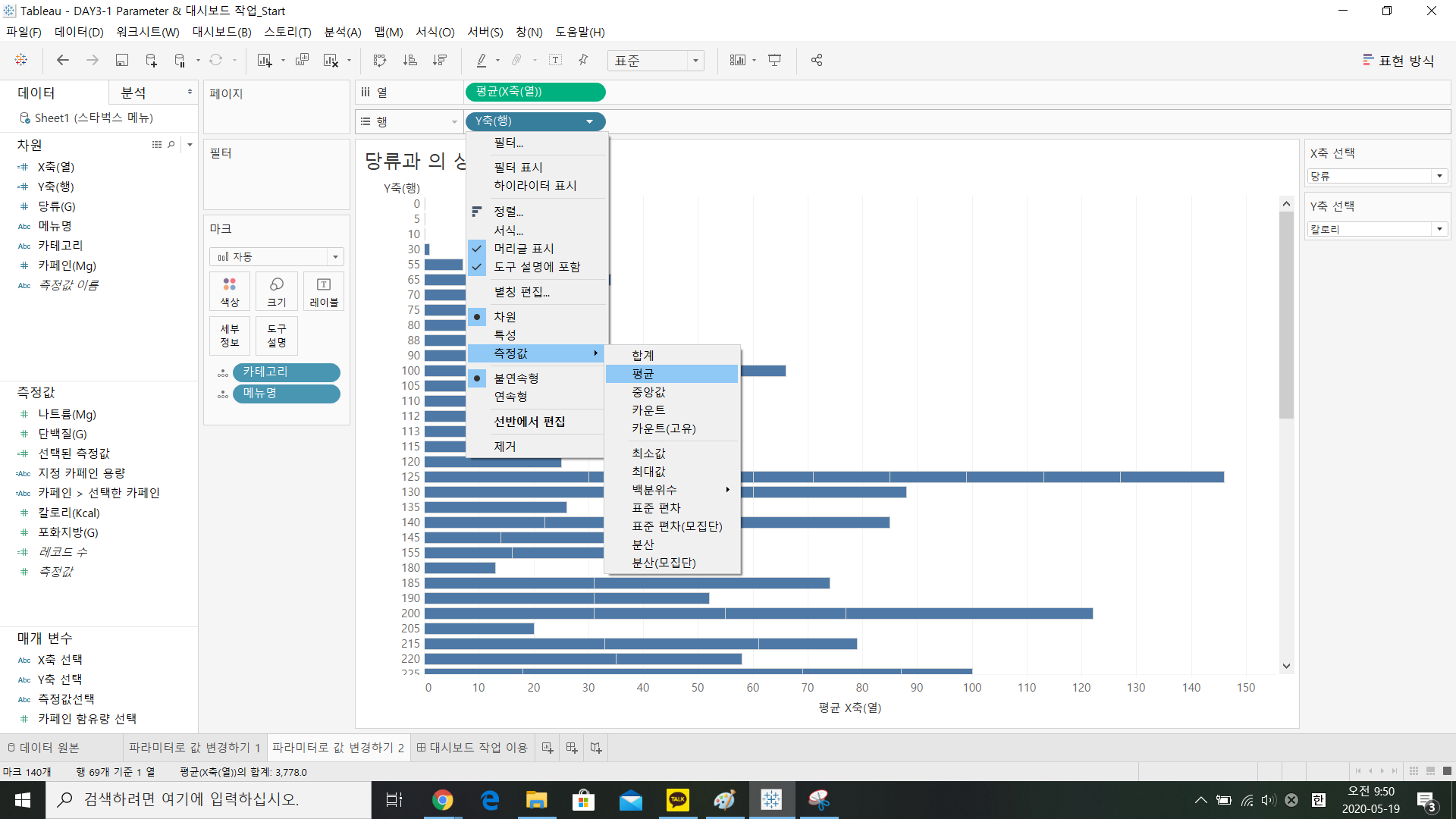
X축과 Y축에 만들어준 계산된 필드를 각각 넣어주고 측정값을 평균으로 변경해준다.

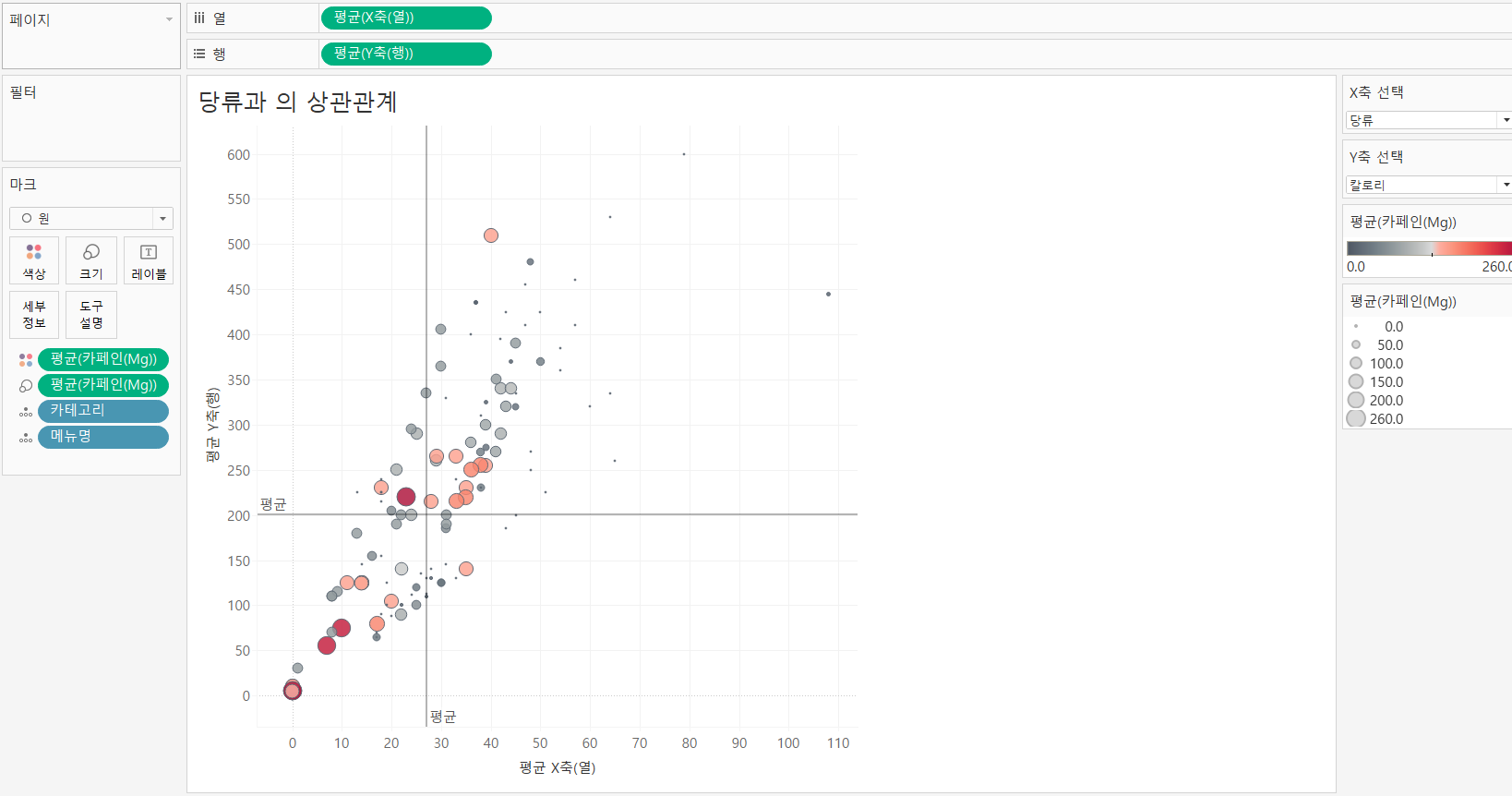
그리고 카테고리와 메뉴명을 세부 정보에 넣어준다. 그 뒤 카페인을 색상에 추가해준다.

평균 카페인을 색상과 크기에 각각 넣어주고 색상변경(마크는 원, 불투명도와 테두리 조절), 크기 변경을 통해 보다 분석이 용이하도록 변경해준다.
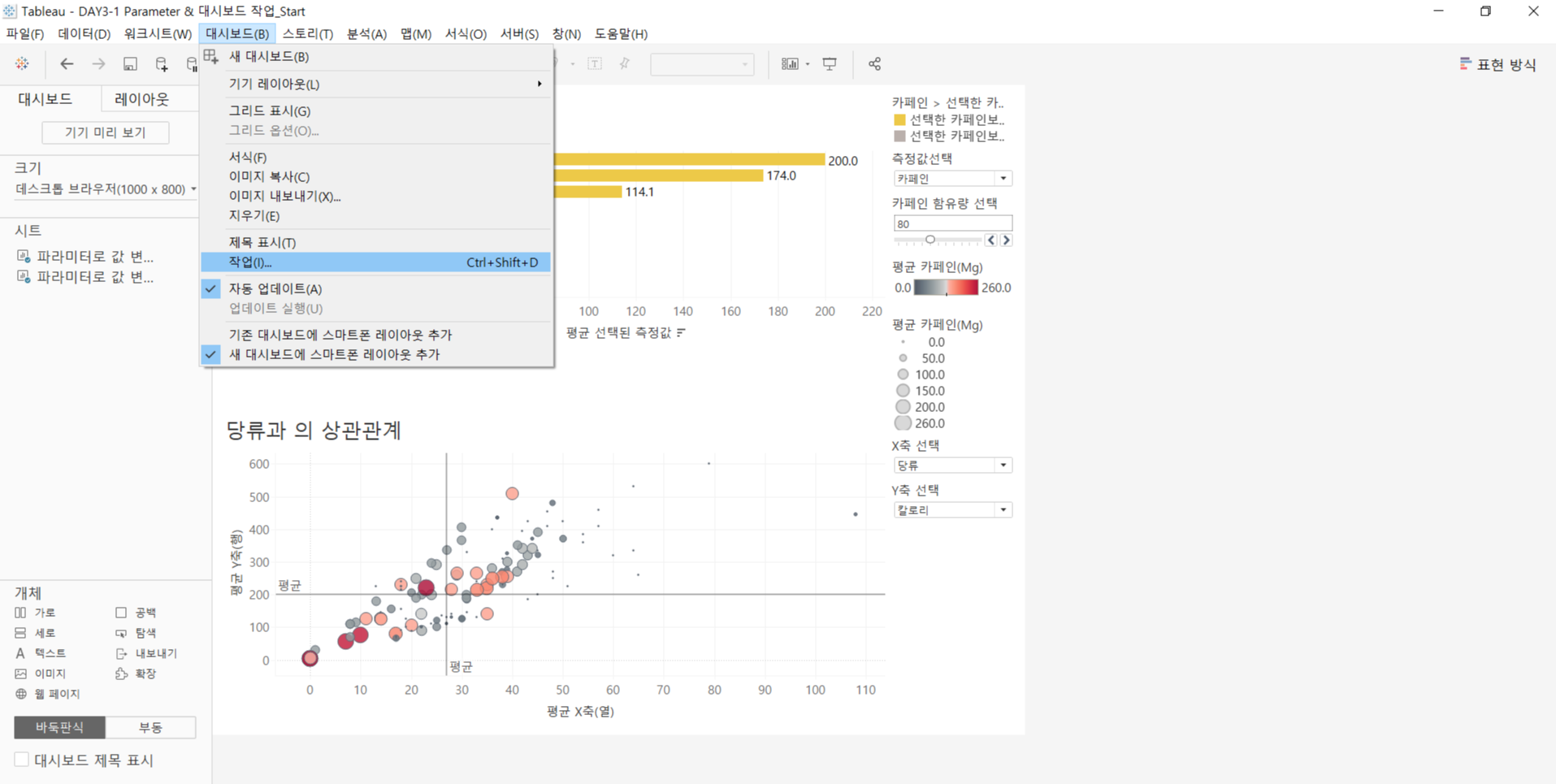
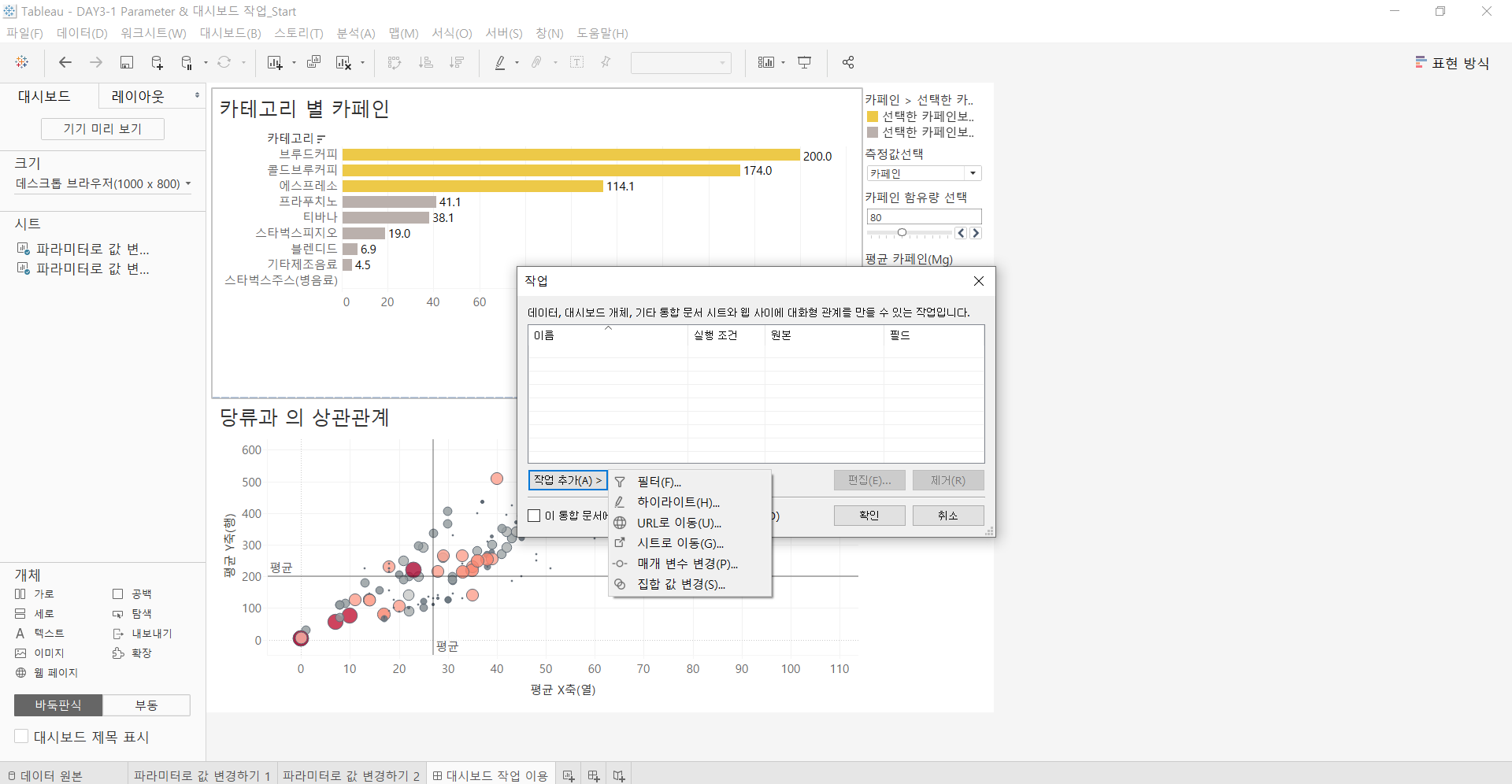
대시보드에서의 동작 및 상호작용 : 하이라이트, 필터, url
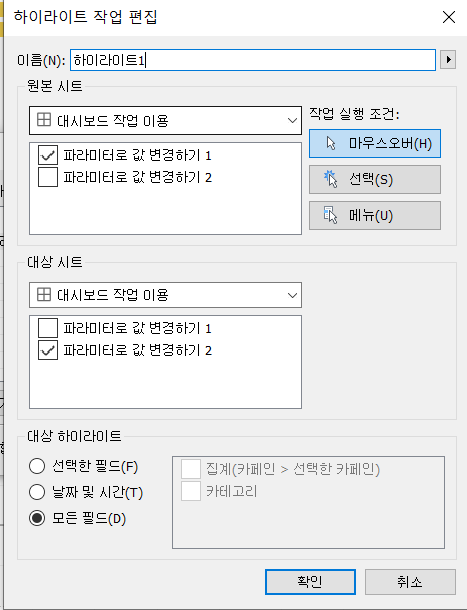
여기선 하이라이트 동작을 추가해본다.




위와 같이 막대 bar에 커서를 대면 아래 차트에 동기화되서 나타나는 것을 확인할 수 있다.
위 하이라이트 작업 편집 창에서 보는 것과 같이 “파라미터로 값 변경하기 1”에 마우스 오버 했을 때 “파라미터로 값 변경하기2”에 카테고리 값을 하이라이트 하도록 설정한다.
그런데 파라미터로 값 변경하기2 워크시트에 “카테고리” 필드가 추가되어 있지 않으면, 어떤 값을 하이라이트 해야할지 모르니 제대로 동작을 못 한다고한다.
이런 경우라면, 정보를 표현하기 위해 필요한 “카테고리” 필드를 마크 카드의 “세부 수준”에 넣으면 제대로 작동하게 된다. 세부 수준은 화면에는 표시하지 않지만 어느 곳에선가 그 값이 필요할 때 사용하는 방법 중 하나라고 생각하면 된다.
😁
출처: 태블로 Tableau
https://www.tableau.com/ko-kr/learn
학습
학습 방법 더 보기 강사가 진행하고 참석자 Q&A 시간이 있는 1시간 분량의 실시간 웹 세미나 주제를 선택할 수 있습니다. 자세한 내용 전 세계의 여러 도시에서 제공되는 오프라인 교육 과정을 통
www.tableau.com
'Data Scientist' 카테고리의 다른 글
| 태블로 (하이라이트 테이블, 퀵테이블계산 : 비율 차이, 바벨차트 = DNA차트 = 덤벨차트) (0) | 2020.05.19 |
|---|---|
| 태블로 (워드클라우드, 박스플롯, 계산된 필드) (0) | 2020.05.19 |
| 태블로 (막대차트, 분산차트, 대시보드) (0) | 2020.05.15 |
| tableau-online experiences (0) | 2020.04.14 |
| 파이썬( while 반복문) (0) | 2020.03.20 |



